Bookmarked Podcast 2022/05 | Ramita by .
-
Practicing
p5.jsJavaScriptfunction setup() { createCanvas(650, 400); frameRate(8); // slows down the animation to reduce eye strain } function draw() { background(0); for (let x = 0; x <= width; x+= 50) { for (y = 0; y <= height; y+=50) { fill(random(255)); ellipse(x, y, 25, 25); } } } -
Continuing to practice
p5.jsJavaScriptlet dot = { x: 100, y: 50 } let col = { r: 237, g: 34, b: 93 } function setup() { createCanvas(650, 400); background(250) } function draw() { noStroke(); dot.x = random(0, width); dot.y = random(0, height) fill(col.r, col.g, col.b, 20); ellipse(dot.x, dot.y, 24, 24); } -
Learning how to make generative art with
p5.jsJavaScriptfunction setup() { createCanvas(400, 400); } function draw() { background(0, 0, 50); fill(200, 120, 100); noStroke(); rect(20, 25, 200, 200); stroke(255, 255, 255, 200); strokeWeight(5) line(0, 0, 360, 400) } -
Made a qutebrowser inspired theme for Firefox with CSS
 #code
#code -
Basic HTML Competency Is the New Punk Folk …
Bookmarked Basic HTML Competency Is the New Punk Folk Explosion! by .
-
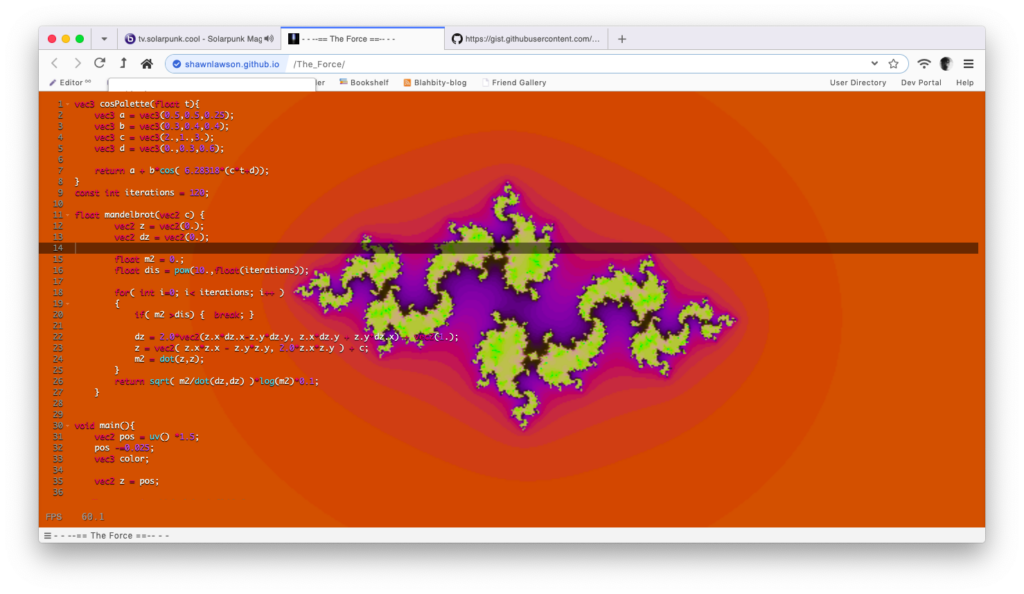
Hanging out with the Solarpunk Magic Computer Club, listening to solquemal teach us about fractals and shaders.
 GLSL
GLSLvec3 cosPalette(float t){ vec3 a = vec3(0.5,0.5,0.25); vec3 b = vec3(0.3,0.4,0.4); vec3 c = vec3(2.,1.,3.); vec3 d = vec3(0.,0.3,0.6); return a + b*cos( 6.28318*(c*t+d)); } const int iterations = 120; float mandelbrot(vec2 c) { vec2 z = vec2(0.); vec2 dz = vec2(0.); float m2 = 0.; float dis = pow(10.,float(iterations)); for( int i=0; i< iterations; i++ ) { if( m2 >dis) { break; } dz = 2.0*vec2(z.x*dz.x-z.y*dz.y, z.x*dz.y + z.y*dz.x) + vec2(1.); z = vec2( z.x*z.x - z.y*z.y, 2.0*z.x*z.y ) + c; m2 = dot(z,z); } return sqrt( m2/dot(dz,dz) )*log(m2)*0.1; } void main(){ vec2 pos = uv() *1.5; pos -=0.025; vec3 color; vec2 z = pos; float v = 0.;//sin(time*.2)*0.2; vec2 c = vec2(-0.79 +v ,0.19); float an = atan(pos.x,pos.y); //JULIA SET float t = 0.; for( int i = 0 ; i < 100; i ++){ c.x -= 0.012; vec2 nz = vec2(z.x*z.x - z.y*z.y, 2. * z.x *z.y ) + c; float m = dot(nz,nz); if (m>300.0) break; z = nz; t += 1./100.; } // t -= mandelbrot(pos); color += cosPalette(t); gl_FragColor = vec4(color,1.); }